WordPressにアップロードした画像を圧縮してくれるオススメのプラグインをご紹介します。パンダ画像で有名な TinyPNG のWordPressプラグインです。
画像によっては50%以上の容量を圧縮してくれて、しかも画質の劣化が見た目でほとんど分からないという優れもの。WEBサイトの表示速度を改善するのに欠かせないプラグインといえるでしょう。月500枚まで無料で利用できます。
■記事の目次
Compress JPEG & PNG images のインストール
まず初めに「Compress JPEG & PNG images」プラグインをWordPressにインストールしましょう。[管理画面]>[プラグイン]>[新規追加]を開き、右上のプラグイン検索窓に Compress JPEG & PNG images と入力します。
下記のようにパンダマークの Compress JPEG & PNG images が表示されたら「今すぐインストール」ボタンをクリックしてください。

インストールが終了すると「有効化」ボタンが表示されるので、ボタンをクリックしてプラグインを有効化します。これでインストールは完了です。
TinyPNG account の設定
次はプラグインの設定を行います。[管理画面]>[設定]>[Compress JPEG & PNG images]を開くと4つの設定項目があります。
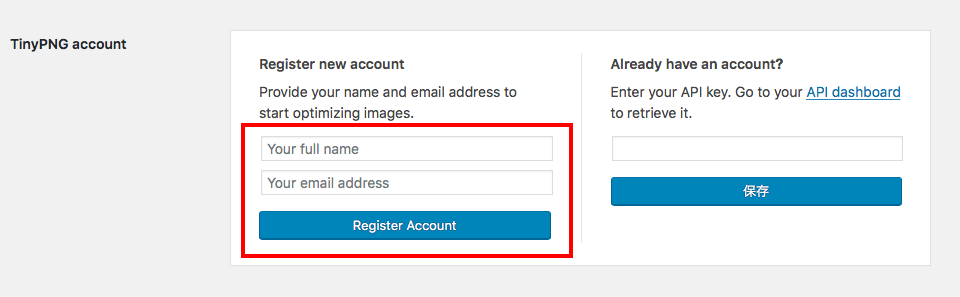
最初にTinyPNGのアカウントを作成します。下記の「Register new account」に名前とメールアドレスを入力して、Register Account ボタンをクリックします。

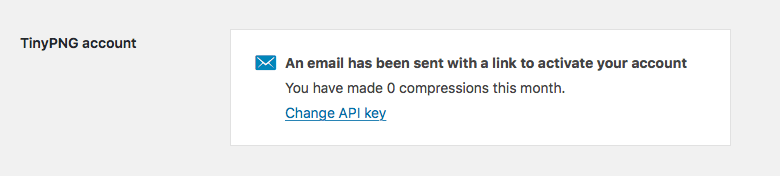
すると次のような画面が表示され、登録したメールアドレスにアカウントを有効化するリンクが送信されるので、指示に従いメールを確認してください。

TinyPNGから届いたメールを開き、指示に従ってアカウントを有効化してください。有効化の作業が終わると、下記のようにアカウントが有効化されたことを示すメッセージが表示されます。

これでアカウントの登録は完了です。
ちなみに、他にもアカウントの登録方法がありますので、下記を参考にしてください。
別アカウントの設定方法
TinyPNG accountの設定は、事前に TinyPNG – Developer API でアカウントを作成し、取得したAPIキーを「Already have an account?」の入力欄に記入して保存する方法もあります。
New image uploads の設定
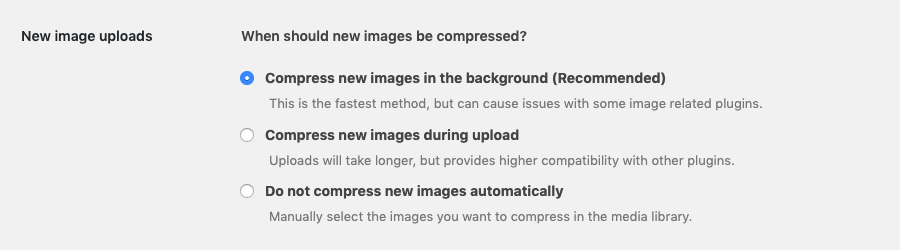
次の「New image uploads」の設定では、新しくアップロードした画像をどのタイミングで圧縮するかを指定します。

① Compress new images in the background (Recommended)
(翻訳)バックグラウンドで新しい画像を圧縮する(推奨)
これは最も速い方法ですが、画像関連のプラグインによっては問題を引き起こす可能性があります。
② Compress new images during upload
(翻訳)アップロード中に新しい画像を圧縮する
アップロードに時間がかかりますが、他のプラグインとの相性はよくなります。
③ Do not compress new images automatically
(翻訳)新しい画像を自動的に圧縮しない
メディアライブラリで圧縮したい画像を手動で選択します。
このプラグインでは、1番目を推奨しているので、最初は①を選択して使い勝手を試してみて、何か問題があれば他の選択肢に変えればよいと思います。
Image sizes の設定
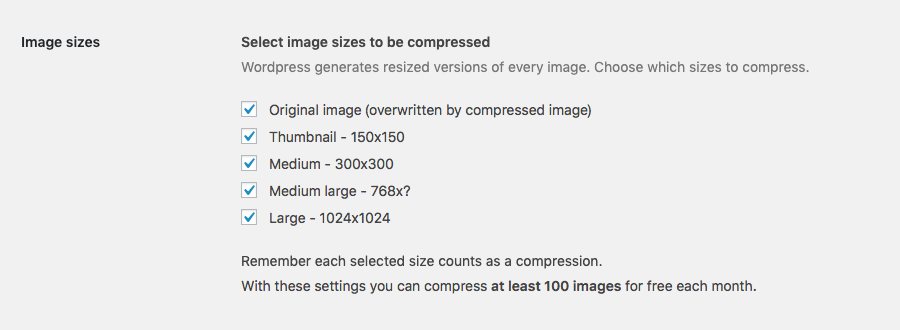
次の「Image sizes」では、ファイル圧縮に関する設定を行います。圧縮したい項目にすべてチェックを入れてください。

一番上の「Original image (overwritten by compressed image)」はフルサイズ画像です。容量が最も大きいため、WEBサイトの表示速度を改善するには、圧縮が必要です。
Largeサイズも通常は容量が大きいので圧縮した方がよさそうですね。その他のサイズについては、必要に応じてチェックを入れてください。月に500枚まで無料ですが、画像のアップロードがかなり多い方は、容量の小さいサムネイル画像をチェックから外してもよいかなと思います。
「Medium large – 768x?」という項目がありますが、これはWordPressのver4.4で追加された機能で、レスポンシブイメージに対応するために768pxサイズが自動で生成されます。
5つの項目にチェックを入れた場合、理論値として1ヵ月あたり100枚の画像が無料で圧縮できます。利用頻度も考慮して圧縮する画像サイズを決めましょう。
Original image の設定
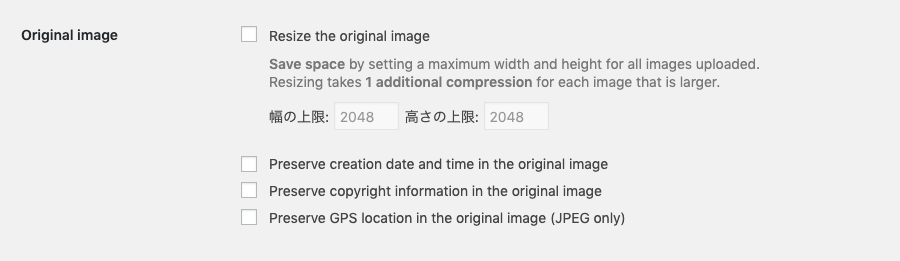
Compress JPEG & PNG images には、オリジナルサイズの画像を独自に1つ追加する機能があります。これを利用する場合は、1つ上の Original image (overwritten by compressed image) にチェックを入れると Original image の入力欄が表示されます。

「Resize the original image」(元の画像サイズを変更する)にチェックを入れ、「幅の上限」と「高さの上限」の項目に値を設定すれば、指定サイズの画像が追加で生成されます。
一番下の3つのチェック項目は、画像に「作成日時を保存する」「著作権情報を保存する」「GPSの位置情報を保存する」という意味なので、必要に応じてチェックを入れてください。(通常はチェック不要)
このオリジナル画像の追加機能は確かに便利ですが、もしもプラグインの利用を止めてしまうと作成されなくなってしまうため、個人的にはfunctionsに「add_image_size()」を使って、必要な画像サイズを生成する方がよいかな…と思います。
以上で Compress JPEG & PNG images の設定は完了です。この設定以降にアップロードした画像には、この設定内容が適用されます。
過去にアップロードした画像を圧縮する
設定が終われば、次はアップロード済みの画像をまとめて圧縮しましょう。
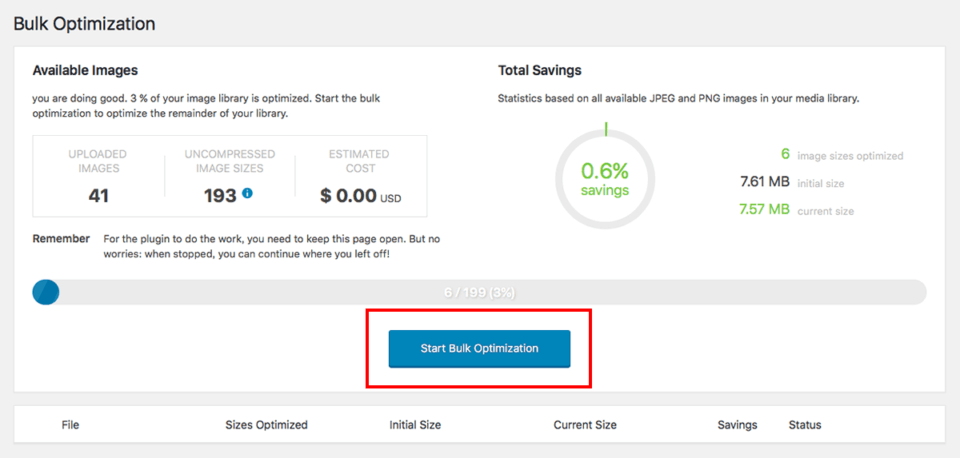
[管理画面]>[メディア]>[Bulk Optimization]を開きます。

左側に並んでいる数字は「アップロードされた画像数」「圧縮されていない画像数」「見積もり金額(コスト)」です。問題がなければ「Start Bulk Optimization」ボタンをクリックし、すべての画像を一括して圧縮します。
コストが0円を超えている場合には、画像を個別に選択して圧縮しましょう。[管理画面]>[メディア]>[ライブラリ]を開き、圧縮する画像のチェックボックスを選択します。次に左上にあるプルダウンで「Compress Images」を選択し、適用ボタンをクリックすれば、任意画像をまとめて圧縮できます。
また、画像を1枚ずつ個別に圧縮したい場合は、メディアライブラリの右側にある「Compress」ボタンをクリックすれば圧縮できるので、必要に応じて適切な圧縮方法を選択してください。
まとめ
画像圧縮のプラグインといえば、以前は「EWWW Image Optimizer」が定番でしたが、今回ご紹介した「Compress JPEG & PNG images」の圧縮率の高さは驚きのレベルです。私としては自信を持ってこちらをオススメします。
圧縮後の画質もほとんど見た目が変わらないレベルなので、WEBサイトの表示スピードを向上させるツールとして、強くお勧めできるプラグインです。