Facebookページの作り方 – 図解10ステップで開設

Facebookページとは、企業がユーザーと直接つながって交流できる無料の情報配信ツールです。Facebookページから情報発信することで、あなたのビジネスを詳しく知ってもらい、企業価値やブランド力を高めることができます。
人はつながっていると感じるビジネスから、購入する傾向があるといわれているので、この機会にFacebookページを積極的にビジネスに活用してみませんか?
■記事の目次
【STEP1】Facebookアカウントの作成
Facebookページを作成するには、Facebookの個人アカウントが必要です。ページの管理者は、自分の個人アカウントを使ってFacebookページを開設します。
個人アカウントの情報は、Facebookページには表示されません。また、後からページの管理者を追加・変更することも出来ますので、安心して始めてください。
もしFacebookの個人アカウントをお持ちでなければ、事前に「Facebookのログインまたは登録」で個人アカウントを取得してから、Facebookページを作成しましょう。

【STEP2】ページ情報を作成(ページ名・カテゴリ・詳細)
Facebookアカウントの準備ができたら「Facebookページを作成」ページにアクセスします。このページはログイン前とログイン後で表示内容が異なります。ここでは、ログイン前のページから説明します。
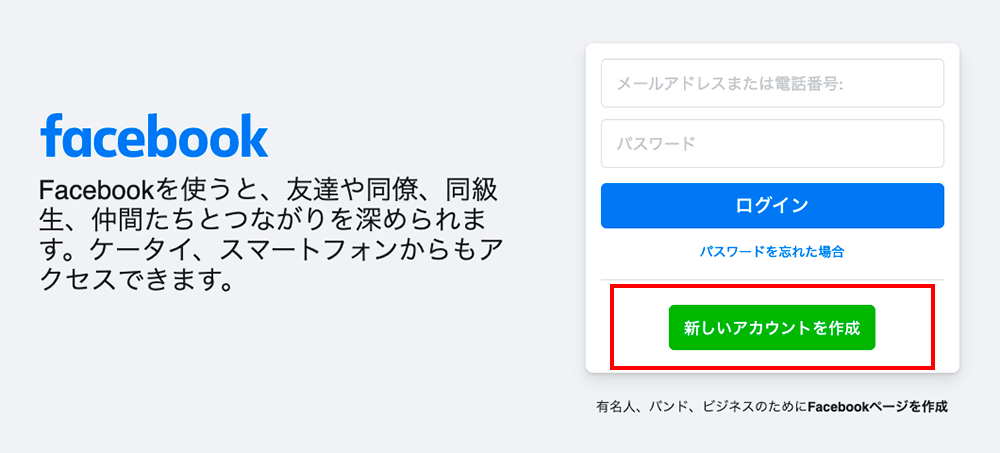
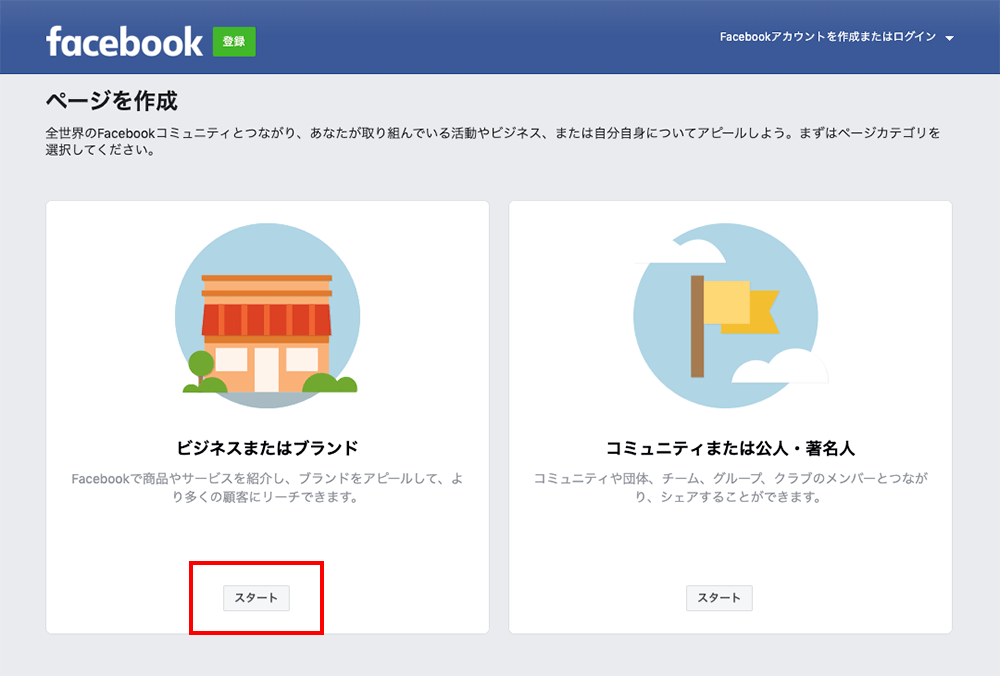
ログイン前のページでは、「ビジネスまたはブランド」と「コミュニティまたは公人・著名人」のカテゴリを選択する画面が表示されますので、あなたのビジネスに近い方のカテゴリを選択してください。「スタート」ボタンをクリックするとログイン画面が表示されますのでFacebookにログインしてださい。

Facebookにログインすると「ページを作成」するページが表示されます。左側にある「ページ情報」の3つの項目「ページ名」「カテゴリ」「詳細」を入力します。
①「ページ名」の入力欄は、ビジネス名・ブランド名・組織名などを入力します。
②「カテゴリ」の選択欄は、ビジネスタイプを最大3件まで選択できます。
③「詳細」の入力欄は、ビジネスやサービスの内容を255文字以内で入力します。

ここでとくに重要なポイントは、カテゴリの選択です。じつはここで作業が止まってしまうことがとても多いのです。
カテゴリの選択欄にページの内容に当てはまる単語(キーワード)を入力すると、関連ワードがいくつか表示されます。思いつくカテゴリ名をいろいろ入力してみて、その中から最適なカテゴリを見つけて選択します。
しかし、自分が求めているカテゴリがまったく表示されないことも多く、とても不親切な設計だと思います。運が悪いとキーワードを数十回変えて入力しても、希望するカテゴリが表示されないことがあります。
もしも適切なカテゴリが表示されなかった場合は、ワイルドカード的な位置づけの「ローカルサービス」や「ローカルウェブサイト」を選択するとよいでしょう。ここで選択したカテゴリは、あとで自由に変更できますので、ここで作業をストップしないようにしましょう。
ページ情報の3項目がすべて入力できたら、下側に青色で表示された「Facebookページを作成」ボタンをクリックして次へ進みます。
【STEP3】プロフィール写真を追加
「ページの設定」ページの左側に画像を設定する項目が2つ表示されました。最初は「プロフィール写真を追加」から設定します。Facebookページでは、ここに企業のロゴやイメージ画像を使います。このプロフィール写真は、投稿記事や検索結果のサムネイル画像としても使われます。

ここでアップロードした画像は、円形にトリミングされて表示されます。プロフィール写真は、四隅がカットされてもいいように、文字や人物が中央に配置された正方形の画像を用意しましょう。長方形のロゴなどは、正方形に加工してから使用することをお薦めします。
画像が用意できたら「プロフィール写真を追加」ボタンをクリックして画像をアップロードします。画像のファイル形式は「PNG・JPG・GIF」が対応しています。
プロフィール写真の最適サイズ
プロフィール写真の最適サイズは「320 x 320ピクセル」です。Facebookヘルプセンターの説明では「最適な品質を保つため、プロフィール写真には幅と高さが320ピクセル以上の画像を使用してください。」
と記載されています。
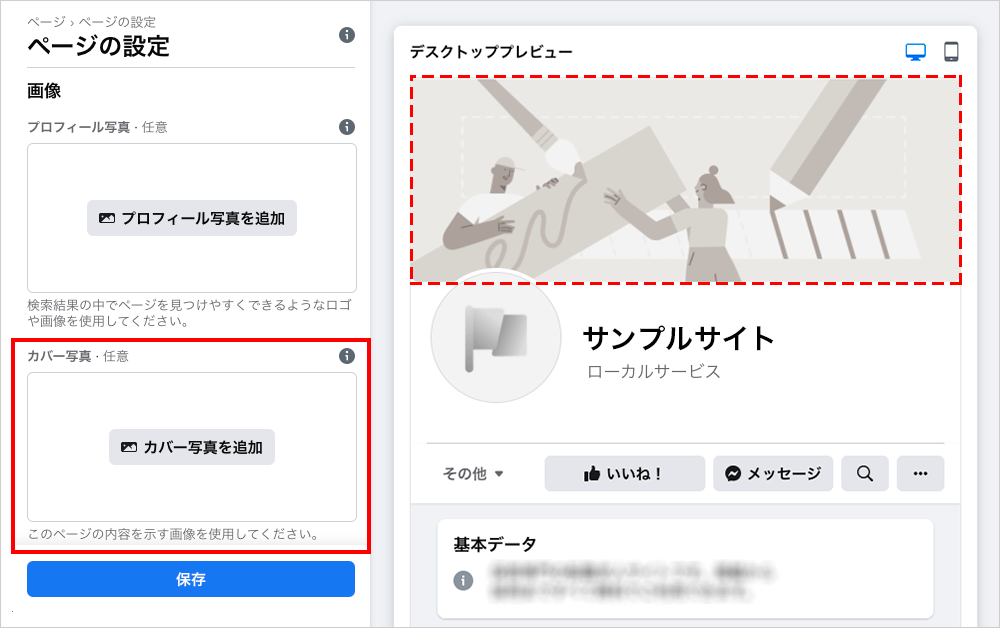
【STEP4】カバー写真を追加
次は「カバー写真を追加」を設定します。このカバー写真は、Facebookページ上段の一番目立つ場所に表示されますので、インパクトのあるイメージ画像を用意しましょう。ここでアップロードした画像は「940 x 348.14ピクセル」の長方形の枠の中に配置されて、右側のデスクトッププレビューに表示されます。

アップロードした画像は、幅が940ピクセルに最適化されます。例えば、幅が2000ピクセルの画像は、940ピクセルに縮小されて表示されます。逆に940ピクセルよりも小さな画像は、引き伸ばされて940ピクセルで表示されるため、ボヤけた画像になるので注意が必要です。
画像が用意できたら「カバー写真を追加」ボタンをクリックして、画像をアップロードします。アップロードした画像は、ドラッグで位置を上下に調整できますので、この時に最適な位置に配置しましょう。
プロフィール写真とカバー写真をセットしたら、下側に青色の「保存」ボタンが表示されるので、クリックして次のステップへ進みましょう。
カバー写真の最適サイズ
カバー写真の最適サイズは「幅1080 x 高400ピクセル」です。この画像サイズであれば、アップロード後にぴったり画面に配置できます。
ただし、アップロード後に画像の位置を上下に調整できるため、横幅が最低940ピクセル以上、高さが横幅比で38%以上あればOKです。
WhatsAppのポップアップ画面が表示された場合
画像の保存ボタンをクリックした後に「FacebookページをWhatsAppに接続しよう」というポップアップ画面が表示されることがあります。WhatsAppは企業が個人とメッセージのやり取りをするチャットアプリです。ここでは設定しませんので、右上のバツマークをクリックして表示を消してください。
【STEP5】ページを非公開に設定
Facebookページの初期画面が表示されました。この段階でFacebookページが公開されてしまうため、設定がすべて完了するまで一時的に非公開にしましょう。非公開設定をするには、左側メニューの一番下にある「設定」をクリックします。

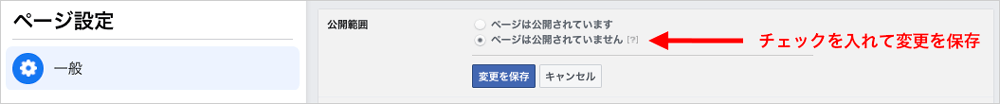
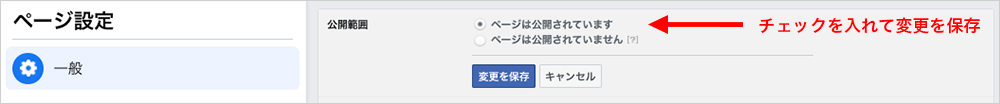
「ページ設定」が表示されたら[一般]>[公開範囲]の右側にある「編集」ボタンをクリックします。すると下図のように公開範囲の選択画面が表示されますので、「ページは公開されていません」にチェックを入れて保存します。

非公開設定に「変更を保存」するとポップアップ画面が表示される場合があります。その場合は、該当する項目にチェックを入れます。これでFacebookページの設定作業を安心して進められます。
【STEP6】ユーザーネームを作成
次はユーザーネームを作成します。ユーザーネームを設定することで、検索で見つけやすくなったり、ページへのアクセスやメッセージの送信がより簡単になります。
また、自動的に生成されるFacebookページのアドレスは、ページ名が日本語の場合、https://www.facebook.com/●●● のURLに日本語が入ってしまいます。これでは分かりづらいURLになってしまうので、ユーザーネームを作成して、短くて分かりやすいアドレスに変更しましょう。
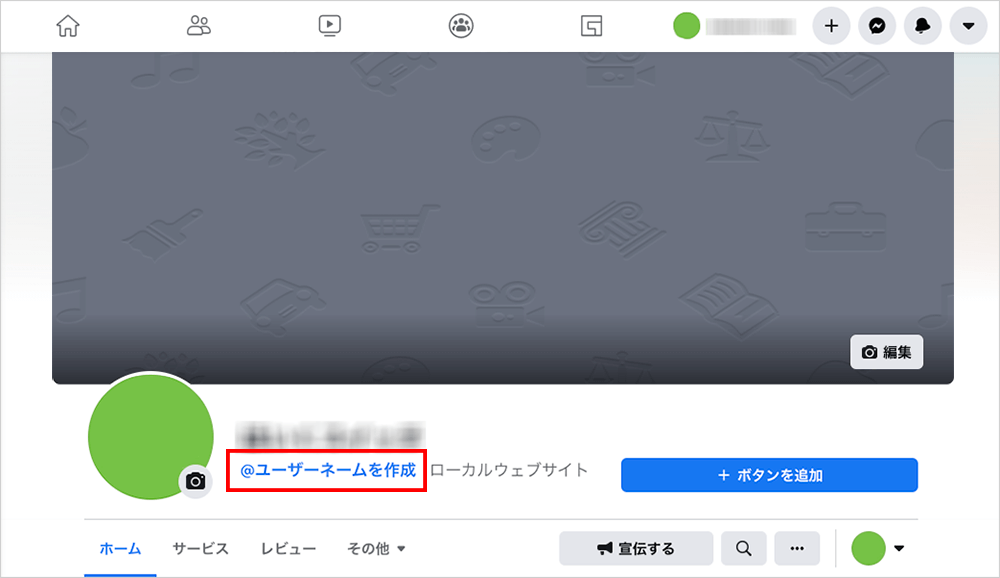
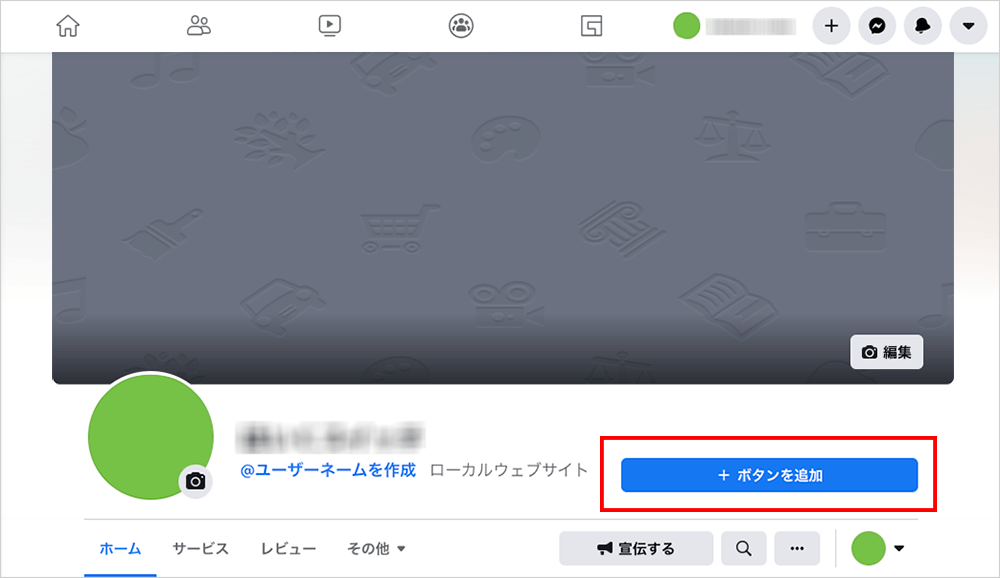
では早速ユーザーネームを作成します。先ほどアップロードしたプロフィール写真の右側にある「@ユーザーネームを作成」をクリックしてください。

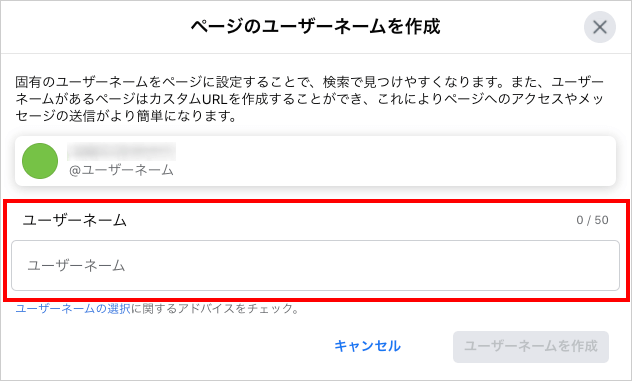
ポップアップで「ページのユーザーネームを作成」画面が開きますので、入力欄にユーザーネームを設定します。設定できるユーザーネームは、まだ使われていないワードで、5文字以上の英数字(a~z、0~9)です。記号はピリオド( . )のみ使えます。

設定したワードが有効であれば、右下の「ユーザーネームを作成」ボタンが青色に変わります。ボタンが押せる状態になったらユーザーネームを確定しましょう。
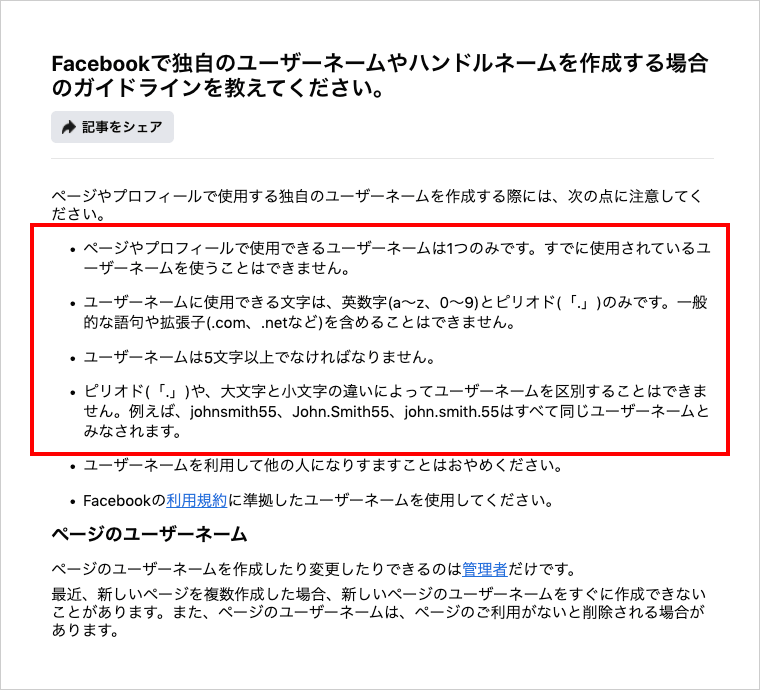
ユーザーネームを作成する際の注意点は、ヘルプセンターで確認できます。下記に作成時点のガイドラインを表示しますので、注意点を確認してからユーザーネームを作成してください。

ユーザーネームに「ドメイン名・企業名・ブランド名」などを使いたい場合は、ハイフンやスペースをピリオドに置き換えるなど少し工夫が必要です。下記にユーザーネームの作成例を載せておきますので、参考にしてみてください。
ハイフンをピリオドに置き換える方法
(例)sample-site.com → sample.site
スペースをピリオドに置き換える方法
(例)Sample Company → sample.company
スペースを詰めて先頭を大文字にする方法
(例)Sample Brand → SampleBrand
ユーザーネームが作成できない !?
ユーザーネームの作成しようとすると「ユーザーネームが使用できません」「このページではユーザーネームを設定できません」などのエラーが表示され、ユーザーネームが作成できないことがあります。
おそらく「なりすまし」を警戒している場合に表示されるエラーだと思われますので、先にすべての設定を行ってから、最後に「ユーザーネームの作成」をおこえば、正しく登録される場合があります。
また、新しいページを複数作成した場合は、しばらくユーザーネームが作成できないので注意が必要です。
【STEP7】アクションボタンを追加
次はアクションボタンを追加します。このボタンは、CTA(コールトゥアクション)と呼ばれているもので、お問い合わせやウェブサイトへのリンクなど、集客効果が期待できます。ユーザーネームの右側にある「+ボタンを追加」をクリックして設定します。

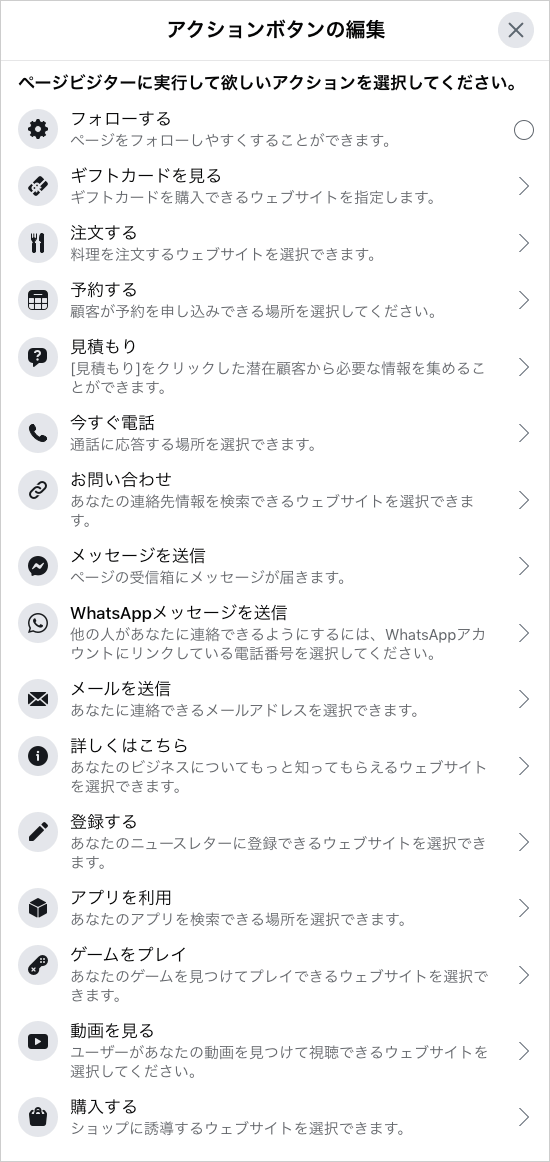
ボタンをクリックすると「アクションボタンの編集」画面がポップアップで表示されます。かなり多くの選択項目がありますので、この中から自社の業種にあった項目を1つ選択し、あとは画面に従って必要事項を入力します。アクションボタンの設定はこれで完了です。

【STEP8】ページ情報を編集
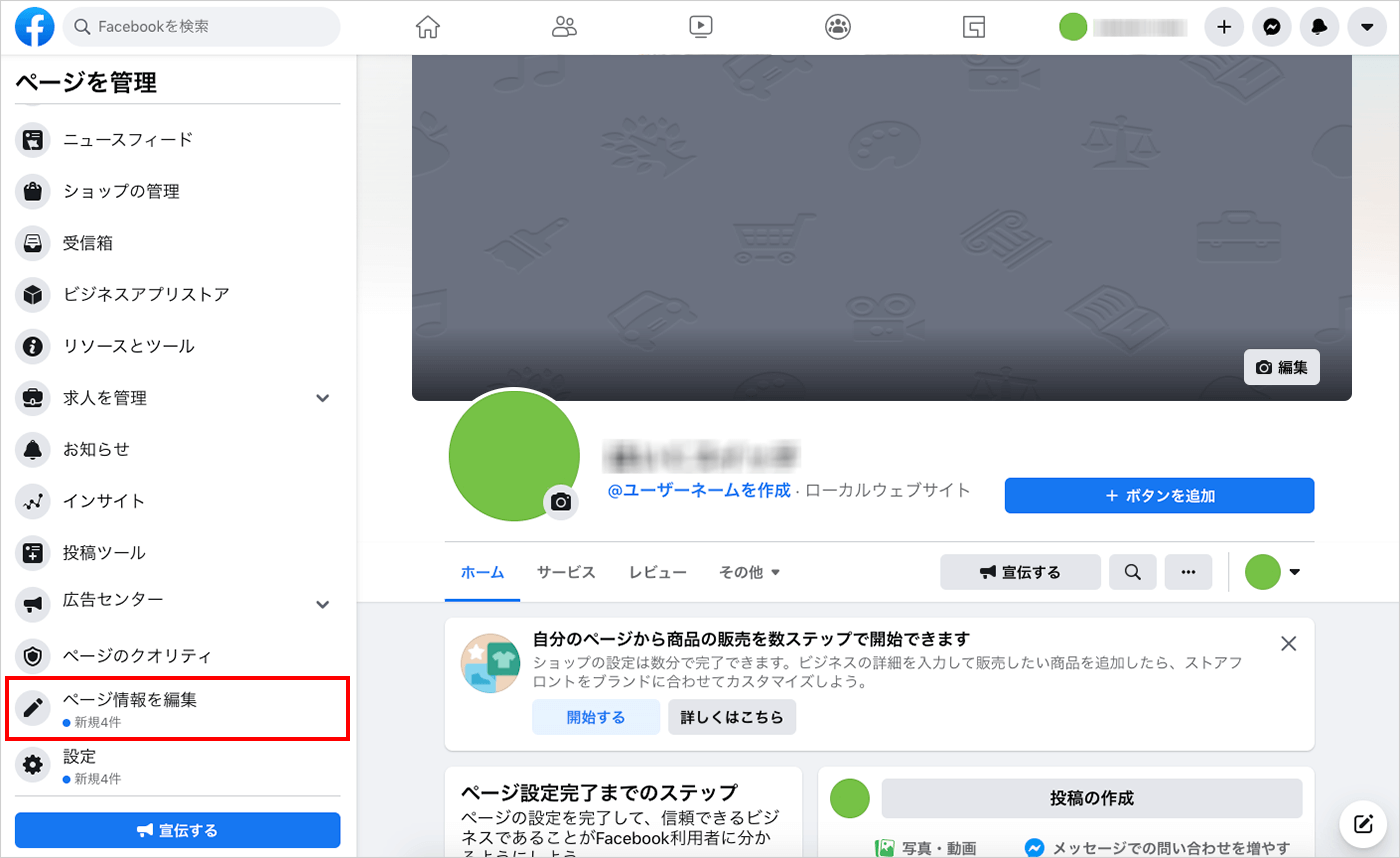
次はページ情報を設定します。ページ情報の設定方法は、複数のやり方があります。①左側メニューの「ページ情報を編集」、②タイムライン左上の「ページ設定完了までのステップ」、③タイムライン左下の「情報」などから設定できます。
どの設定方法がよいか迷ってしまいますが、左側メニューの「ページ情報を編集」から設定する方法が、漏れなくすべての項目を設定できるため、今回はこちらを使います。それでは、左側メニューの「ページ情報を編集」をクリックしてください。

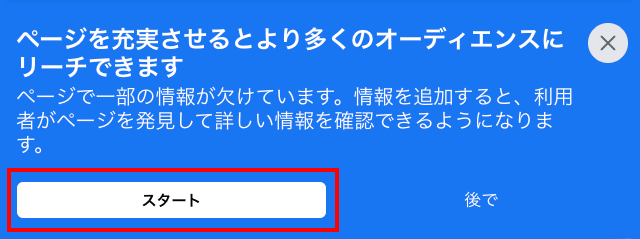
ページ情報をはじめて開くと「ページを充実させるとより多くのオーディエンスにリーチできます」という青色画面が表示されます。「スタート」ボタンをクリックして「電話番号」「ウェブサイト」「メール」「営業時間」の4項目を設定します。
もし青色画面が表示されない場合は、「ページ情報を編集」ページの「連絡先情報」と「営業時間」を入力すれば、同じ項目を設定できます。

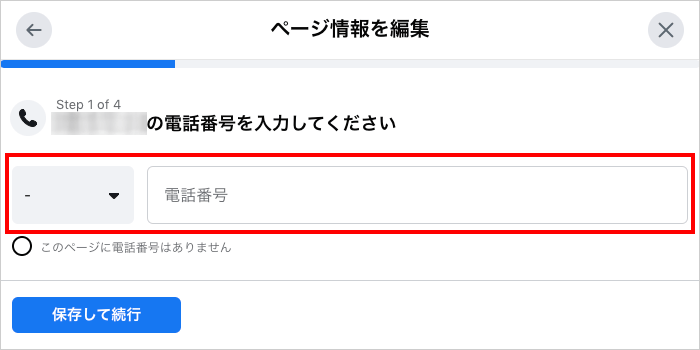
①電話番号を入力
左側のプルダウンから「日本(JP+81)」を選択します。右側の電話番号は「ハイフンなし」で入力します。もしこのFacebookページの事業に電話番号がない場合は、「このページに電話番号はありません」にチェックをいれます。入力したら「保存して続行」ボタンをクリックして次に進みます。

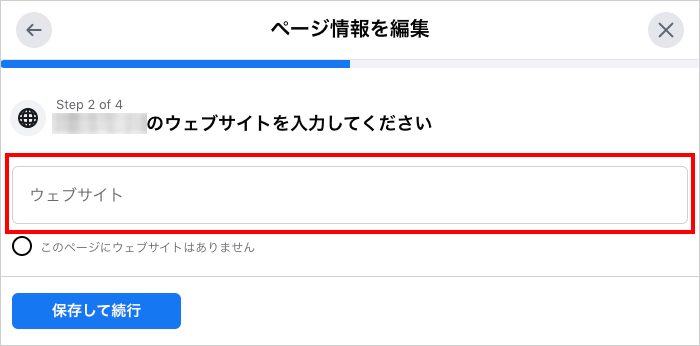
②ウェブサイトを入力
ウェブサイトのURLを入力します。もしこのFacebookページの事業にウェブサイトがない場合は、「このページにウェブサイトはありません」にチェックをいれます。入力したら「保存して続行」ボタンをクリックして次に進みます。

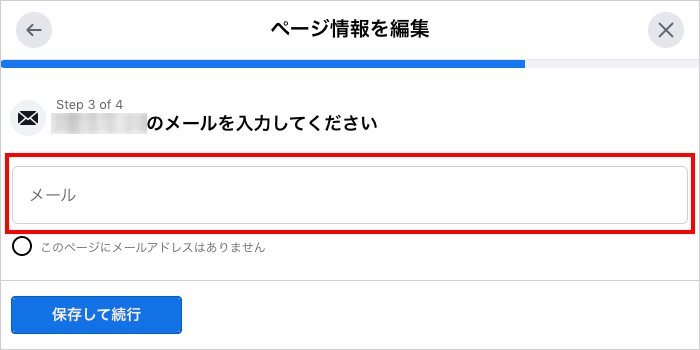
③メールを入力
メールアドレスを入力します。もしこのFacebookページの事業にメールアドレスがない場合は、「このページにメールアドレスはありません」にチェックをいれます。入力したら「保存して続行」ボタンをクリックして次に進みます。

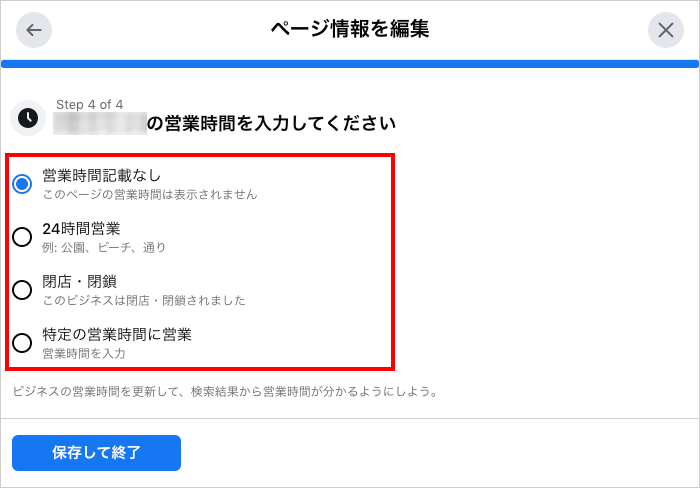
④営業時間を入力
営業時間はラジオボタンから適切な項目を1つ選択します。入力したら「保存して終了」ボタンをクリックして完了です。

以上でポップアップ画面は終了して「ページ情報を編集」ページに戻りました。このページは入力項目が非常に多いので、どんどん次の作業に進みましょう。
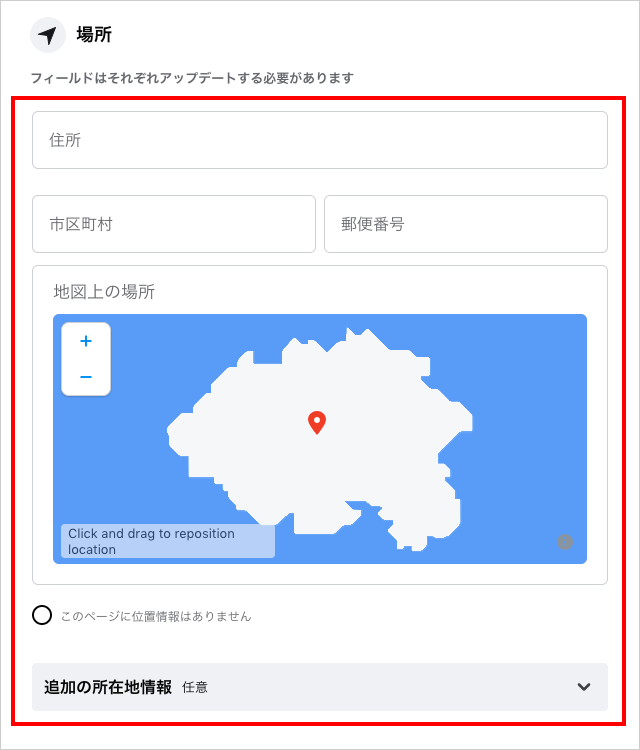
次は「場所」の設定です。実はここ設定が、Facebookページの設定のなかで一番厄介な項目です。市区町村を設定するフィールドは、英語仕様を日本語に翻訳しただけで、まったく日本仕様になっていません。運が悪いとここで立ち往生するかもしれません。

では早速入力します。まず最初に「郵便番号」から設定します。この郵便番号は、「ハイフンあり」で入力します。
次に「市区町村」を選択します。ここは「都道府県+市区町村」を設定するフィールドです。入力欄に市区町村を入力すると「都道府県+市区町村」の地域名がプルダウンで表示されますので、適切な住所を選択してください。
市区町村のプルダウンで適切な地名が表示されない !?
市区町村の設定では、適切な住所(都道府県+市区町村)がプルダウンで表示されず、次へ進めない場合がよくあります。
しかも、プルダウンで表示される地名が英語であったり、日本語と英語のミックスであったりと、残念な選択肢しか表示されないこともしばしば。日本の大手サイトなら絶対にありえないようなことが、Facebookではよく起こります…。┐(´~`)┌
そんな時は、アルファベットで市区町村の名前を入力してみてください。例えば「東京都町田市」なら「machida」と入力します。それでもダメなら、市区町村の数文字だけをアルファベットや日本語で入力します。文字を入力するたびに選択肢が変わるので、求めている選択肢がどこかで表示されないか確認してください。運がよければこれで解決します。
次に「住所」を入力します。この入力欄には「町名+番地」を入力します。これは簡単に設定できると思います。
さて、次は「地図上の場所」を設定をします。デフォルトの地図は、経度0度・緯度0度にある西アフリカのギニア湾に浮かぶ架空の島(ヌル島)を表示しています。
赤色のマーカーを移動するには、左上のマイナスボタンを使って、日本地図が表示されるまだ拡大します。日本地図が表示されたら、マーカーを日本の上にドラッグします。あとは+ーボタンをうまく使って適切な位置までマーカーを移動してください。
もし住所を表示する必要のない業種の場合は、「このページに位置情報はありません」にチェックを入れて非表示にすることもできます。この下に「追加の所在地情報」という項目がありますが、これは任意項目なので必要に応じて設定してください。
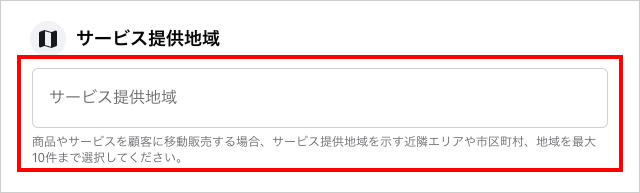
さて、次の「サービス提供地域」も必要に応じて設定します。商品やサービスを提供する企業であれば設定した方がよいでしょう。このフィールドに「地域、市区町村、都道府県」などを入力して検索すると、候補地がプルダウンで表示されます。最大10件まで選択できますので、商圏となる近隣エリアの地名を選択しましょう。

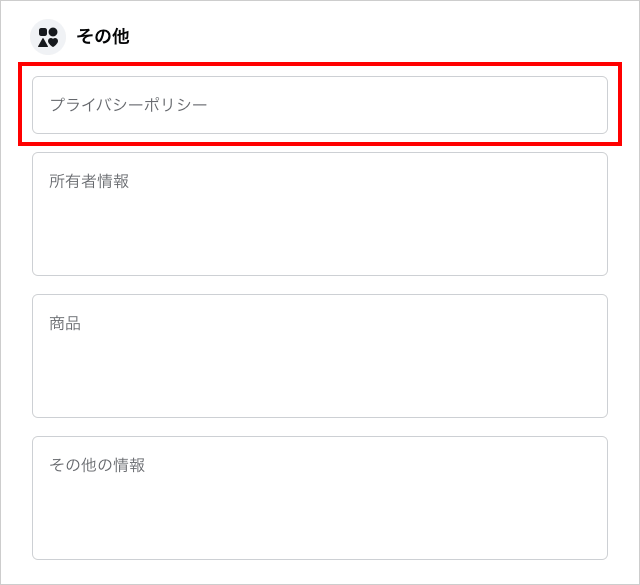
次の「その他」も任意設定なので必要に応じて設定してください。自社サイトに個人情報保護方針のページがある場合は、「プライバシーポリシー」のURLを設定しましょう。それ以外の項目は、あまり必要なさそうですね。

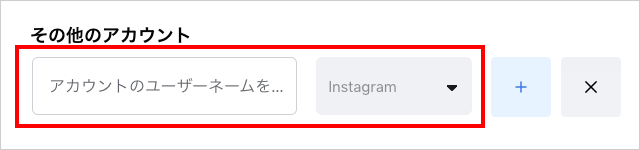
一番下の「その他のアカウント」も必要に応じて設定する項目です。企業のインスタグラム、YouTube、LINEなどのアカウントがあって、それを活用している場合は設定した方がよいでしょう。

その他にも「QRコード、Wi-Fi、価格帯」など、設定項目がありますので、必要に応じて適宜設定してください。以上でページ情報の設定は完了です。
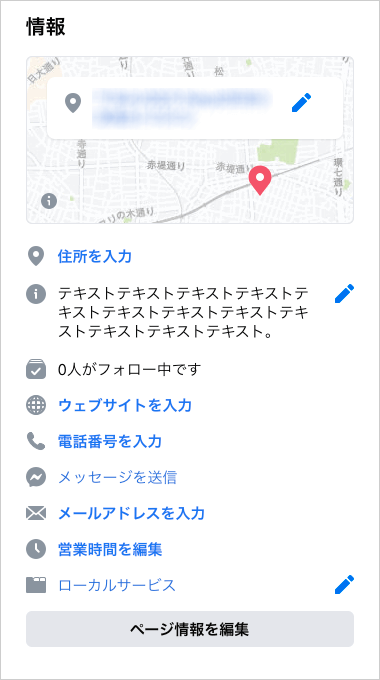
ここで設定した項目は、Facebookページのタイムライン左下の「情報」に表示されます。正しく表示されているか必ずチェックしましょう。

【STEP9】ページ設定とページ公開
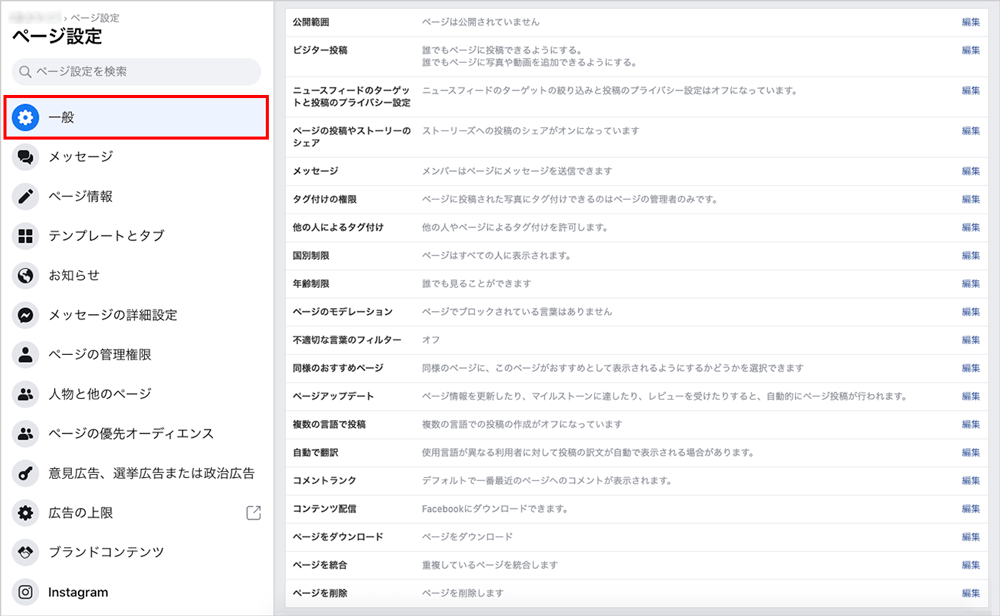
次はページ設定の「一般」を編集します。ページの非公開設定の要領で、左側メニューの「設定」をクリックし、下図のように[ページ設定]>[一般]を開きます。

「一般」のページには、設定項目がたくさん並んでいます。重要な項目がいくつか含まれていますので、1項目ずつ内容をしっかり確認して、設定を変更したい項目があれば、右側の「編集」ボタンをクリックして設定を変更しましょう。
「一般」の設定が終了したら、左側メニューの「メッセージ」「テンプレートとタブ」「お知らせ」「ページの管理権限」など一通りチェックして、必要に応じて編集します。企業サイトにあった設定をすることで、Facebookページを最適化しましょう。
ページ設定の編集がすべて完了したら、いよいよFacebookページを公開しましょう。[一般]>[公開範囲]の編集ボタンをクリックして、「ページは公開されています」を選択し、変更を保存します。これでFacebookページが公開されました。

【STEP10】ページ設定完了までのステップ
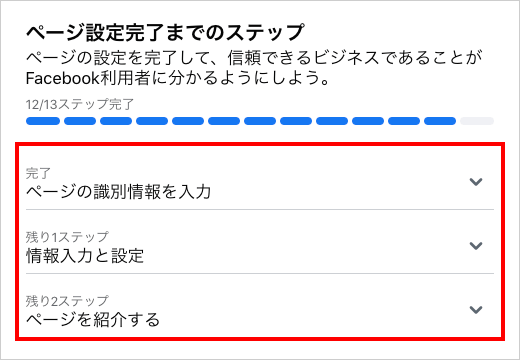
以上でFacebookページの作成は一通り終了です!すべての作業が完成しているか、タイムライン左上の「ページ設定完了までのステップ」で確認してみましょう。

1番目の「ページの識別情報を入力」は、5項目すべて完了しているはずです。まだ完了していない項目があれば、ここで設定しましょう。
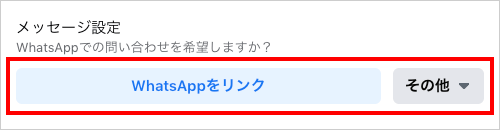
2番目の「情報入力と設定」は、下図の「メッセージ設定」が、まだ未設定だと思います。WhatsAppとは、LINEのように顧客に直接メッセージが送れるチャットアプリです。Facebookページで商品販売やサービスを提供する場合は、登録すると便利です。
ただ、日本ではほとんど利用しないと思いますので、その場合は右側の「その他」をクリックしてプルダウンを表示し、「私のページにはあてはまらない」を選択します。

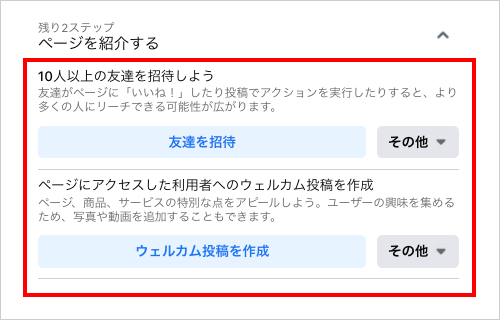
3番目の「ページを紹介する」では、「友達を招待」と「ウェルカム投稿を作成」を行います。ページに投稿記事が1つもない状態で友達を招待するのはちょっと失礼なので、先に「ウェルカム投稿を作成」をクリックして、最初の記事を投稿しましょう。
ウェルカム投稿が完了したら、次はFacebookページを友達に紹介します。「友達を招待」をクリックすると友達リストが表示されますので、右側のチェックボックスを選択して「招待を送信」ボタンをクリックします。これで完了です。

【まとめ】Facebookページのまとめ
いかがでしたか?かなりボリュームがありましたが、ようやくFacebookページが完成しました。お疲れ様でした。
Facebookページの入力画面や設定などの仕様は、ほとんど毎年のように変更されます。画像や作成手順などが変更になっている場合がありますので、ご注意ください。
投稿画像の最適サイズ
Facebookページの投稿画像の最適サイズは、「1200 x 630ピクセル」です。(Facebookでシェアされた場合も同サイズ)
画像比率でいえば「1.91:1」になるため、若干の誤差があるかもしれませが、このサイズで画像を用意すれば、PCでもスマホでも綺麗に表示されます。
関連ページ(外部)
Facebookでは、「Facebookページの利用を始める」という動画を公開しています。この動画はすべて英語ですが、日本語の字幕が表示されています。Facebookページ作成のヒントが見つかるかもしれません。