
ウェブサイトやブログの記事が、FacebookやTwitterでシェアされた時に、画像やタイトルが正しく表示されるためのOGPの設定方法について詳しく解説します。WEBサイトへの流入元は、検索エンジンに続いてソーシャルメディアからの集客がとても増えていますので、しっかり設定を行いましょう。
■記事の目次
OGPとは
OGPとはOpen Graph Protcol(オープン・グラフ・プロトコル)の略称で、FacebookやTwitterなどのSNSでシェアされた時に、画像・タイトル・説明文・URLなどを正しく表示させるための仕組みです。
OGPの設定はWordPressのプラグインでもできますが、今回はプラグインを使わずにOGPを設定する方法を説明します。
Facebookなどへの投稿やシェアで意図しない画像やタイトルが表示された経験のある方は、この設定を行えば意図通りの内容を表示させられるはずなので、参考にしてみてください。
prefix属性の設定方法
OGPを設定を行う場合、初めにprefix属性を使用して『OGPを使うための宣言』をします。prefix属性の設定方法をOGPの公式サイトである「The Open Graph protocol」で確認すると、HTML5では「htmlタグ」にprefix属性を設定します。
一方、Facebookの「開発者向けFacebook」では、次のように headタグにprefix属性を設定しています。注意点としては、記事などの投稿ページでは属性値に「article」を使い、トップページを含む記事以外のページでは「website」を使います。
■トップページの設定
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#">■記事ページの設定
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# article: https://ogp.me/ns/article#">引用:Facebook for Developers
このようにprefix属性の書き方が2通りあるため、htmlタグとheadタグのどちらにprefix属性を記述したらよいか迷ってしまいます。
もしFacebookの設定をするならheadタグにprefix属性を設置し、そうでないなら(Twitterだけの場合)htmlタグにprefix属性を設置するのがよさそうです。
ここではFacebookとの連携を前提としていますので、headタグにprefix属性を設定する方法で話を進めます。それでは、WordPressの分岐条件を使って、記事ページとそれ以外のページに分けてprefix属性を記述しましょう。
<html lang="ja">
<?php if( is_single() ) { ?>
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# article: https://ogp.me/ns/article#">
<?php } else { ?>
<head prefix="og: https://ogp.me/ns# fb: https://ogp.me/ns/fb# website: https://ogp.me/ns/website#">
<?php } ?>
property属性の設定方法
OGPの公式サイトでは、「og:type/og:url/og:image/og:title」の4つを基本のメタデータとし、その他をオプションのメタデータと規定しています。
しかし、Facebook for Developersの「Open Graph マークアップ」では、次の6項目(および後述するfb:app_id)の指定を推奨しているため、これに従ってOGPを設定します。
OGPの基本設定
<meta property="og:type" content="ページの種類">
<meta property="og:url" content="ページのURL">
<meta property="og:image" content="ページの画像URL">
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページの説明">
<meta property="og:locale" content="言語の指定">
●og:type
表示するページの種類を設定します。トップページは「website」、記事やニュースなどの投稿ページは「article」を設定します。
もしカテゴリやタグなどのアーカイブページにもOGPを設定したい場合は、どちらがよいか判断に迷いますが、その場合は og:type のデフォルト値である「website」でよいと思います。
●og:url
表示するページのURLを設定します。Facebookでは、正規URLである「カノニカルURLの指定」にすることを推奨しています。この設定が適切でないとトップページやアーカイブページで意図しない画像やタイトルが出力されることがあります。
●og:image
表示するページの画像URLを設定します。Facebookでは「1200 x 630ピクセル」の画像サイズを推奨しています。もしページに画像がない場合は、代替えとなる画像を用意して表示させるとよいでしょう。
●og:title
表示するページのタイトルを設定します。基本的にはhead内のtitleタグと同じ設定でよいと思います。
●og:description
表示するページの要約となる説明文を設定します。表示される文字数はPCとスマホで異なります。およそ「80〜110字」ぐらいを目安に設定しましょう。基本的にはhead内のdescriptionタグと同じ設定でよいと思います。
●og:locale
デフォルト値が「en_US」なので、日本語でマークアップしていることを明示するために「ja_JP」を設定します。
FacebookとTwitterのOGP設定
FacebookやTwitterと連携させる場合は、専用の設定項目がありますので、必要に応じて追加します。
FacebookのOGP設定
<meta property="fb:app_id" content="FacebookアプリID">
●fb:app_id
FacebookアプリIDを設定します。FacebookアプリIDをすでに取得している場合は、Facebook for Developersの「すべてのアプリ」にログインすればID番号を確認できます。アプリIDをまだ取得していない場合は、「Facebook for Developers」で登録が必要です。
以前は「fb:admins」の設定も行いましたが、Facebookの個人アカウントIDを使用するため、個人情報を晒す危険があります。また必須項目ではないため、設定する必要はありません。
TwitterのOGP設定
<meta name="twitter:card" content=”Twitterカードの種類">
<meta name=”twitter:site” content=”ウェブサイトのユーザー名">
<meta name=”twitter:creator” content=”コンテンツ作成者のユーザー名">
●twitter:card
Twitterカードのタイプを設定します。「summary」を指定すると小型画像とテキストが横並びで表示されます。「summary_large_image」を指定した場合は、大型画像の下にテキストが配置されます。
●twitter:site
Twitterのユーザー名を設定します。このユーザー名は、@から始まるウェブサイトのTwitterIDを設定します。
●twitter:creator
コンテンツ作成者のユーザー名を設定します。これは「summary_large_image」を指定した場合に設定できます。
TwitterとOGPの詳細については、「ツイートをカードで最適化する」「Cards markup | Twitter Developer」などで確認できます。
カノニカルの設定について
ここで少し寄り道をして、カノニカルとOGPの関係についてお話します。OGPを設定したにも関わらず、ページをシェアした際に画像やタイトルが正しく表示されないことがあります。
これは「カノニカルURL」または「og:url」の値が、現在ページのURLと一致しない、または「カノニカルURL」が未設定であることが原因です。その場合、トップページやアーカイブで一覧表示されている記事の1番目の記事情報が表示されてしまいます。そのため、これらの値を完全に一致させることが重要です。
WordPressの場合は、次のように設定すれば、現在ページのURLと「og:url」および「カノニカルURL」の値が一致し、SNSのシェア時に正しい画像とタイトルが表示されます。(WPのデフォルトで出力されるカノニカルと重複しないように注意が必要)
カノニカルの設定
<link rel="canonical" href="<?php echo esc_url( 'https://' . $_SERVER[ 'HTTP_HOST' ] . $_SERVER[ 'REQUEST_URI' ] ); ?>">
og:urlの設定
<meta property="og:url" content="<?php echo esc_url( 'https://' . $_SERVER[ 'HTTP_HOST' ] . $_SERVER[ 'REQUEST_URI' ] ); ?>">
HTMLとWordPressのOGP設定
それではここで一度、HTMLのOGP設定を整理して、必要な項目を確認してみましょう。
<meta property="og:type" content="ページの種類"> <meta property="og:url" content="ページのURL"> <meta property="og:image" content="ページの画像URL"> <meta property="og:title" content="ページのタイトル"> <meta property="og:description" content="ページの説明"> <meta property="og:locale" content="言語の指定"> <meta property="fb:app_id" content="FacebookアプリID"> <meta name="twitter:card" content="Twitterカードの種類"> <meta name="twitter:site" content="Twitterのユーザー名">
WordPressでOGPを設定する場合の設定例も追記しますので、WordPressをご利用の方は参考にしてみてください。
//og:type(投稿ページとその他ページの設定)
<?php if( is_single() ) { ?>
<meta property="og:type" content="article">
<?php } else { ?>
<meta property="og:type" content="website">
<?php } ?>
//og:url(記事のURLはcanonicalと一致させる)
<meta property="og:url" content="<?php echo ( 'https://' . $_SERVER[ 'HTTP_HOST' ] . $_SERVER[ 'REQUEST_URI' ] ); ?>">
//og:image(アイキャッチ画像がないページ用に専用画像を用意)
<?php if( has_post_thumbnail() ) { ?>
<meta property="og:image" content="<?php the_post_thumbnail_url( 'full' ); ?>">
<?php } else { ?>
<meta property="og:image" content="<?php echo esc_url( get_template_directory_uri() ); ?>/images/facebook.png">
<?php } ?>
//og:title(OGPのタイトル設定)
<meta property="og:title" content="<?php wp_title( '|', true, 'right' ); ?><?php bloginfo( 'name' ); ?>">
//og:description(記事の文字列から最初の110文字を表示する)
<?php if( is_single() ) { ?>
<meta property="og:description" content="<?php echo mb_substr( str_replace( array( "\r\n" , "\n" , "\r" ), '', strip_tags( $post->post_content ) ), 0, 110 ); ?>">
<?php } else { ?>
<meta property="og:description" content="<?php bloginfo( 'description' ); ?>">
<?php } ?>
//og:locale(日本語を指定)
<meta property="og:locale" content="ja_JP">
//fb:app_id(FacebookアプリIDを指定)
<meta property="fb:app_id" content="FacebookアプリID">
//twitter:card(Twitterカードの種類とユーザー名を指定)
<meta name="twitter:card" content="Twitterカードの種類">
<meta name="twitter:site" content="Twitterのユーザー名">
Facebookシェアデバッガーの使い方
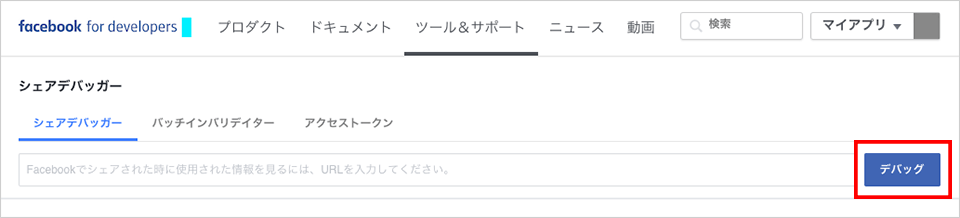
Facebookが提供している「シェアデバッガー」を使えば、WEBサイトのコンテンツがシェアされた時の表示内容をプレビュー画面で確認できます。
OGPの設定が終わったら一度表示内容を確認してみましょう。シェアデバッガーに確認したいページのURLを入力して「デバッグ」ボタンをクリックすれば、Facebookが現在保持しているキャッシュ内容を確認できます。

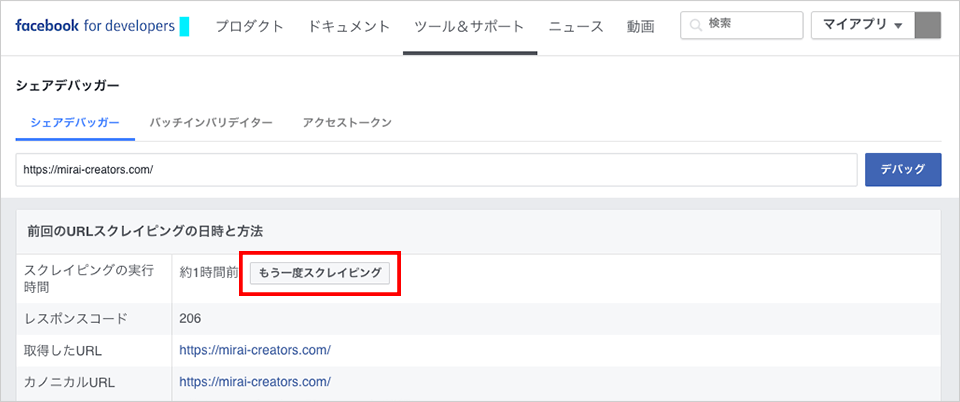
もしプレビュー内容に意図しない画像・タイトル・説明文が表示されていれば、「取得したURL」「カノニカルURL」「og:url」の値が全て一致しているか確認してください。次に「og:title」「og:description」「og:image」の出力内容をチェックして問題点がないか確認します。
OGPの設定を修正した時は「もう一度スクレイピング」ボタンを押して、Facebook側のキャッシュを更新します。これで表示内容が最新情報に入れ替わるので、表示内容を再度確認しましょう。

まとめ
以上でFacebookのOGP設定は完成です。新着リストや人気記事ランキングを表示させているページでは、一覧表示されている記事の中から画像やタイトルを拾ってしまうことがありますが、これで正しい内容が表示できたはずです。





