
新規に独自ドメインを取得した場合、そのドメインをレンタルサーバーで使うのに、どんな設定が必要だったか、意外と思い出せないものです。
そこで今回は備忘録を兼ねて、お名前ドットコムでドメインを取得して、エックスサーバー(Xserver)でサイトを公開する場合の設定方法(紐付け)について解説します。
お名前.comでドメイン登録
まず最初にお名前.comでドメインを取得します。今回は取得したドメインをエックスサーバーで使えるように設定(紐付け)するのが目的なので、ドメインの取得方法については割愛します。もし、お名前.comでドメインを取得する方法を知りたい方は、ドメイン登録をご覧ください。
フリーランスや個人事業主の方で、プライバシー保護の観点からWhois情報を非公開にしたい場合は、ドメイン取得時に無料で申し込める「Whois情報公開代行」サービスを忘れずに登録しましょう。

エックスサーバーのドメイン設定
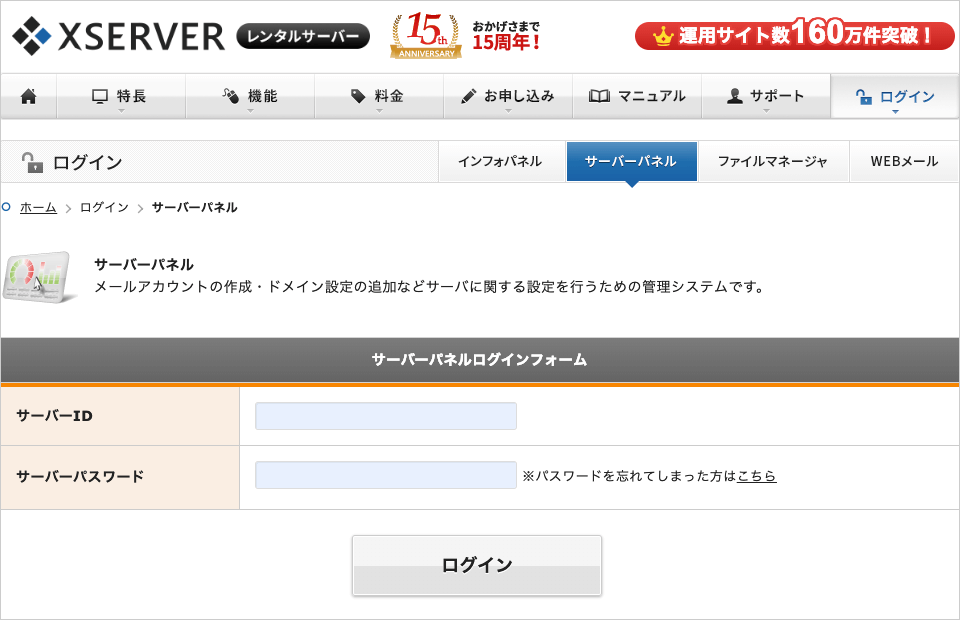
それでは、さっそくサーバー側の設定を行いますので、エックスサーバーのサーバーパネルにログインしてください。

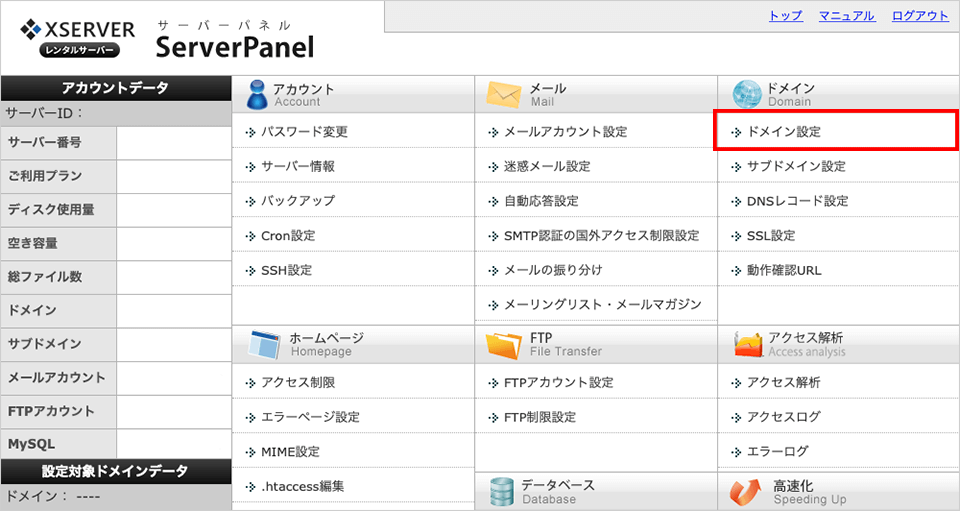
エックスサーバーにログインすると、サーバーパネルの管理画面が表示されるので、「ドメイン設定」をクリックします。

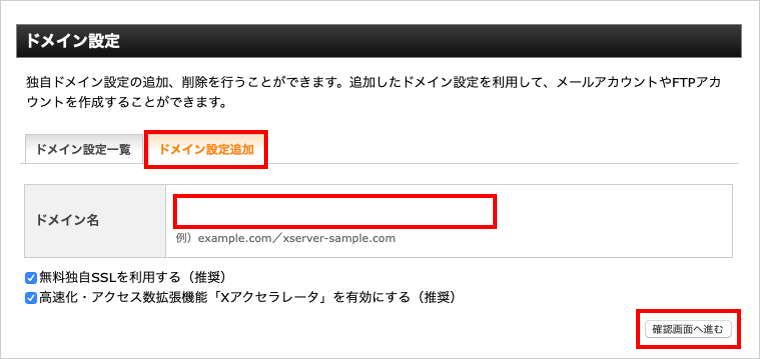
ドメイン設定ページが表示されたら「ドメイン設定追加」のタブをクリックして開きます。ドメイン名の欄には、お名前.comで取得したドメイン名を入力します。入力したら「確認画面へ進む」ボタンをクリックしてください。

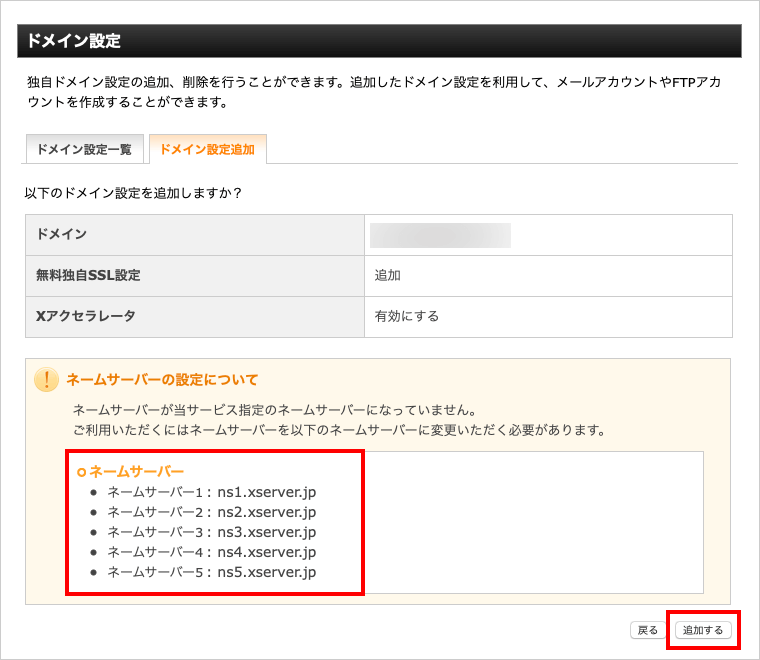
するとドメイン名の確認画面が表示しますので、ドメイン名が正しいことを確認して「追加する」をクリックします。
ここで注意して欲しいのは、ページの下側に「ネームサーバーの設定について」という項目があり、ネームサーバーの1〜5にドメイン名が記載されています。これは後ほど、お名前ドットコム側の設定で使用しますので、コピペしてメモしておくとよいでしょう。

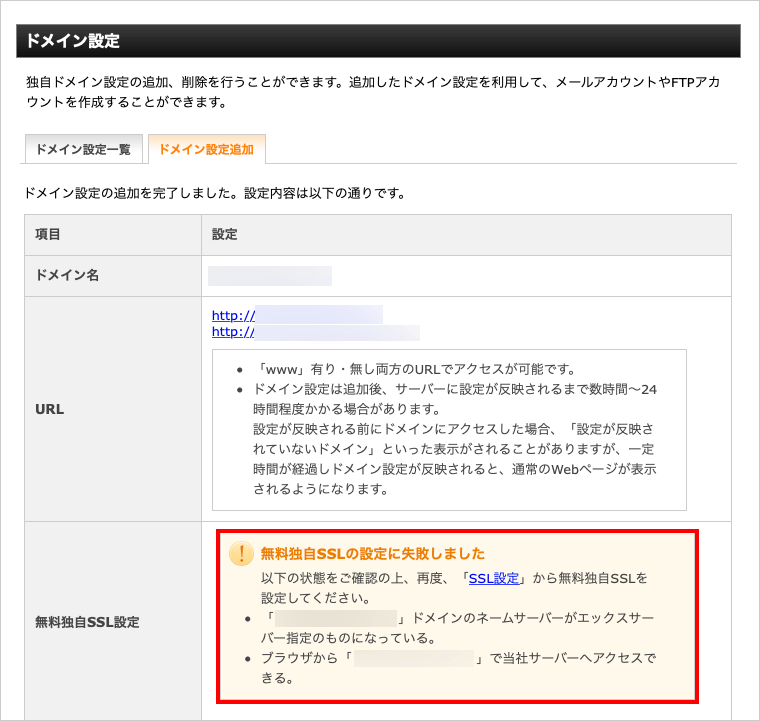
これで独自ドメインの設定は完了です。でも1つ気になる点があります。完了画面の一番下をよ〜く見てください。「無料独自SSLの設定に失敗しました」と表示されているではありませんか?

でも安心してください。実はこれは、お名前ドットコムで取得したドメインの紐付けが、まだ終わっていないからです。紐付けの設定がすべて完了したら、改めて独自SSLの設定を行いますので、ここでは一旦スルーして次へ進みましょう。
お名前.comのネームサーバー設定
次はお名前ドットコムの設定です。設定画面は お名前.com Navi にありますので、こちらにログインしましょう。

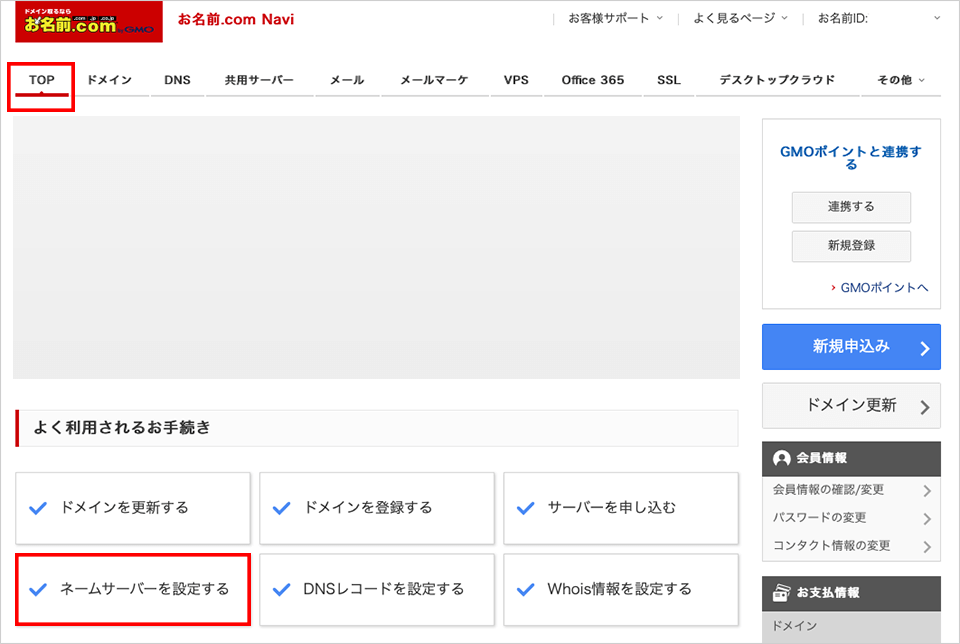
ログインすると、最初にドメインの更新画面が表示される場合がありますので、画面上部のメニューから「TOP」をクリックして、トップページへ移動してください。
トップページを開いたら「ネームサーバーを設定する」をクリックして次へ進みます。

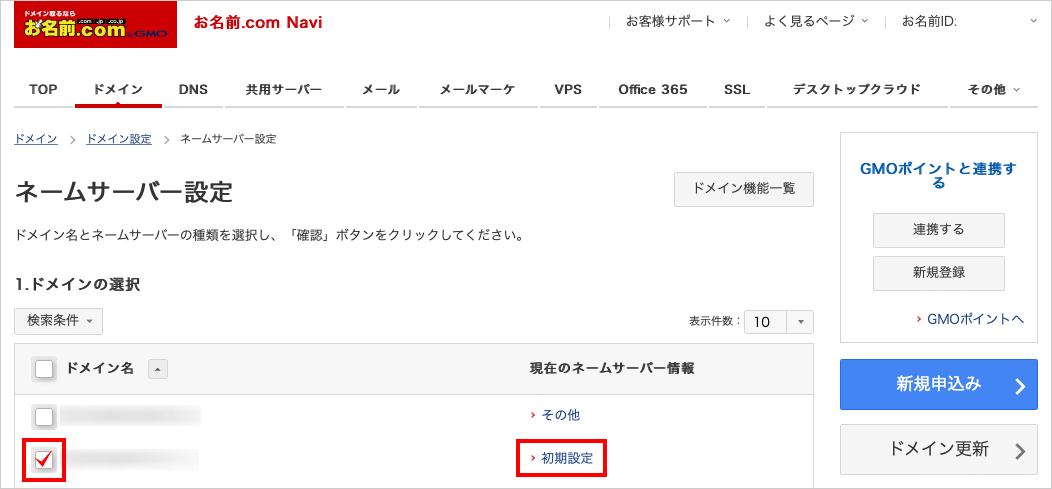
「ネームサーバー設定」ページが開いたら、「1.ドメインの選択」で先ほど登録したドメインにチェックマークを入れます。この時点では、「現在のネームサーバー情報」が「初期設定」のままになっているので、これを書き換えてエックスサーバーに紐付けする作業をこれから行います。

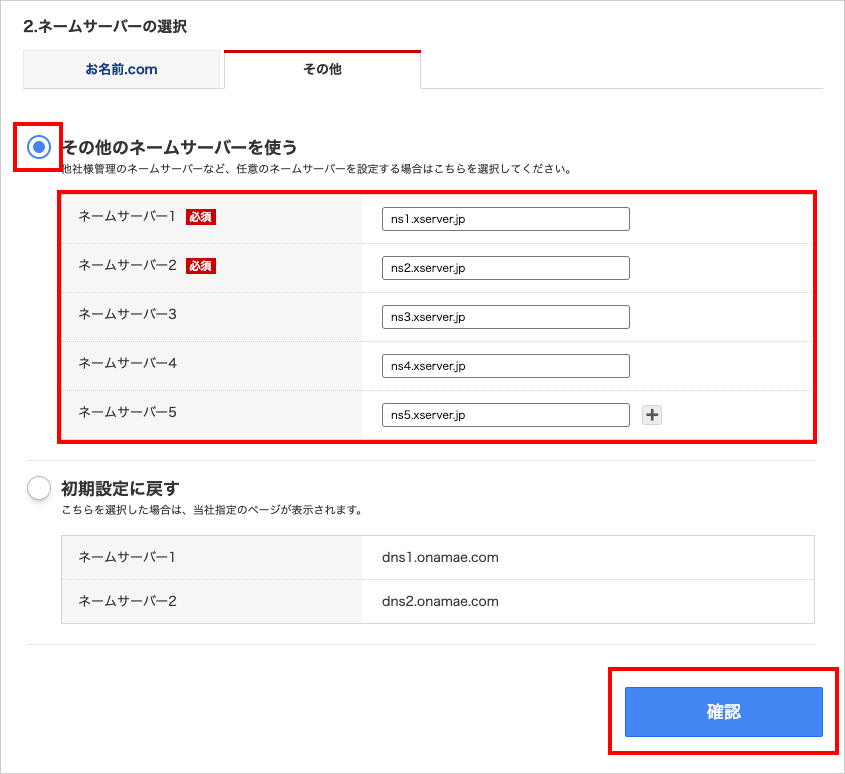
続けてこのページの下方にある「2.ネームサーバーの選択」のタブメニューを「その他」に切り替えて、「その他のネームサーバーを使う」を選択します。
ネームサーバーの入力欄が最初は3つしか表示されていないので、+ボタンを押して入力欄を5つに増やします。次に先ほどメモしたネームサーバーの1〜5を記入します。記入が終わったら「確認」ボタンを押しましょう。

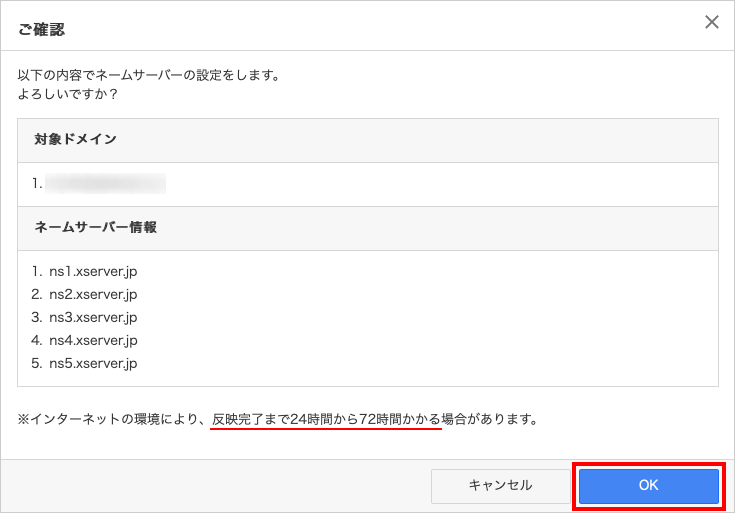
最後にネームサーバー設定の確認画面が表示されますので、内容に誤りがないことを確認して「OK」ボタンをクリックしましょう。

上記の確認画面には、「インターネット環境により、反映完了まで24時間から72時間かかる場合があります。」と記載されていますが、実際には数時間ほどで反映されることが多いと思います。
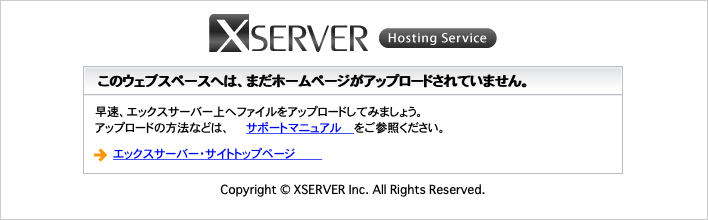
ネームサーバーの紐付けが、実際に反映されたかどうか確認したい場合は、今回設定したドメインをネットで開いてみれば分かります。エックスサーバー側に反映されていれば、下記のような画面が表示されます。

以上でネームサーバーの設定は完了です。次は先ほどスルーした独自SSLの設定を行います。
無料の独自SSLを設定
Google Chrome ブラウザでは、SSLを導入していないサイトに対して、2017年からアドレスバーに「保護されていない通信」などの警告が表示されるようになりました。
これはSEOの観点からも大きな問題で、検索結果が下がるなどの悪影響が出てしまいます。そのためWEBサイトのSSL対応は、今では必須になっています。
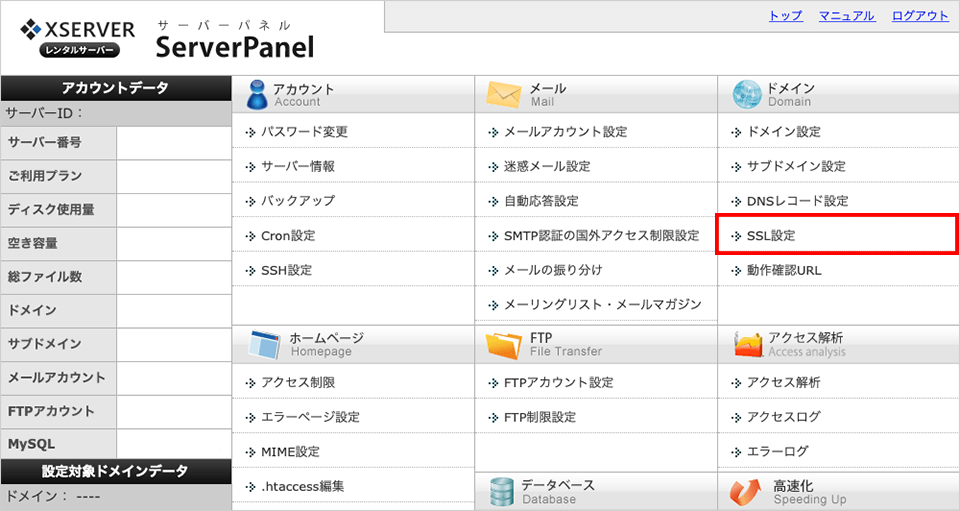
ここではエックスサーバーが無料で提供している独自SSLの設定を行います。サーバーパネルにログインして、管理画面にある「SSL設定」をクリックしてください。

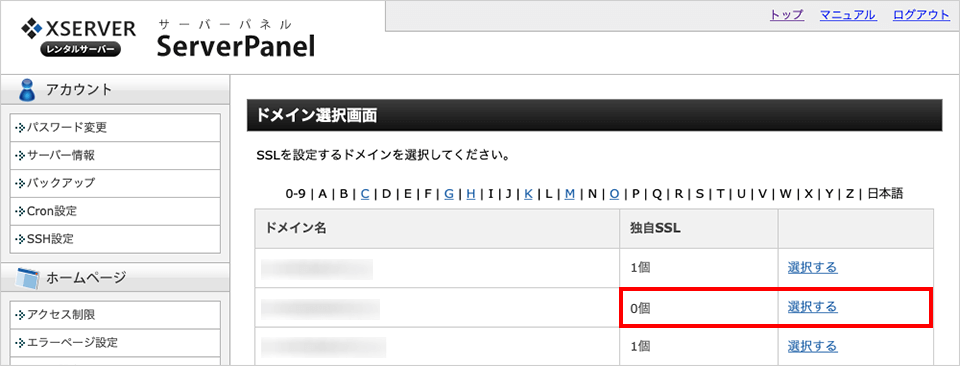
「ドメイン選択画面」が表示されました。先ほど設定したドメイン名の右側にある「選択する」をクリックして、設定画面へ進みましょう。

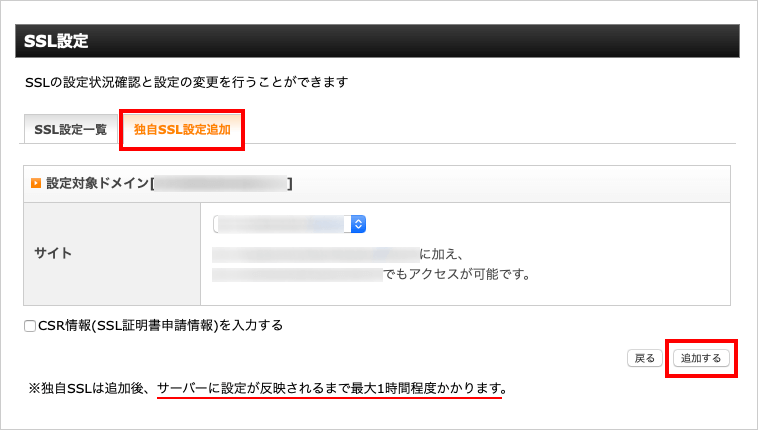
「SSL設定」のページが表示されたら、「独自SSL設定追加」のタブをクリックして開きます。表示内容に誤りがないことを確認したら「追加する」をクリックします。これで独自SSLが追加されました。

このページの下側に「サーバーに設定が反映されるまで最大1時間程度かかります。」と書かれていますが、実際には数十分程度で反映すると思います。
少し時間を置いてから「https://ドメイン名」でサイトを開いてみましょう。アドレスバーに鍵マークがついた状態でページが表示されていれば、SSLの設定は完了です。
まとめ
以上ですべての設定が終了しました。これで新規に取得した独自ドメインをエックスサーバーが提供する無料の独自SSLで利用できるようになりました。
最後に補足として、「http://〜」にアクセスしたユーザーをSSL対応の「https://〜」へリダイレクトする方法を追記します。WordPressをインストールした後に「.htaccess」の一番上に、次の1〜4行目までを記載します。WordPressでサイトを制作する方は参考にしてみてください。